SQLでの検索に対応しているようですが、まだそのあたりは分からないので、あくまで手入力レベルで試したさわりの部分のみです。なので素人レベルです。他に方法はあるかもしれませんが、何かのきっかけに役立てればと思います。
目標
Google Fusion Tablesを利用して、Google Map上の各ポイント詳細に- YouTube動画を埋め込む
- リンクを追加
今回は検索システム等は使ってません(というかまだ使い方まで分かってない)
準備
- 公開されたYouTube動画を用意(著作権などもあるので、自前で用意するとよいでしょう)
今回ロケールも入れてみるので、職場の公開された所長メッセージ動画を使ってみます。
※YouTubeのコード名(https://www.youtube.com/watch?v=コード名)を調べておきます。今回は、https://www.youtube.com/watch?v=YUHTzicMIxc のため、「YUHTzicMIxc」がコード名となります。 - ロケール情報を準備
緯度経度の数値か、住所か場所名(Google Mapで検索できること)を用意しましょう。
Step 1. Googleドライブにて、「Google Fusion Tables」を有効にする
これで今後、新規→その他→「Google Fusion Tables」から作成可能になります。
Step 2. Fusion Tablesを作成する
- Googleドライブにアクセスします。
- 新規→その他→「Google Fusion Tables」
- Create empty tableを選択
※今回は簡易データなので、空テーブルを作成します。
Step 3. YouTubeコードとリンクの項目追加


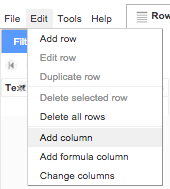
- Edit→Add columnを選択(2度)
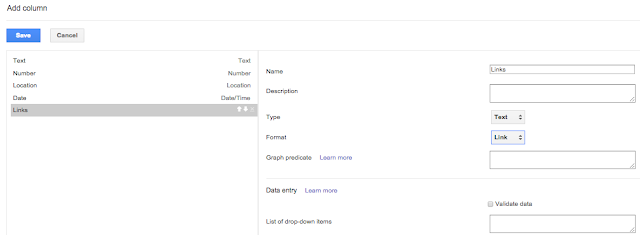
- Name: Links
Format: Link
Name: YouTube code
Format: None - として「Save」ボタンで保存
Step 4. 項目名の変更

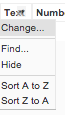
- 各項目の右の▼をクリックして「Change」を選択
- Name: Title と変更(ここでは仮に)
Step 5. データの入力
- 項目の次の行(空行)をダブルクリックすると入力画面が出てきます。
- Title: タイトルです
Number: 整理番号なので適当に
Location: 緯度経度の数値か、住所か場所名(Google Mapで検索できること)を入れて下さい。
Date: 日時ですね
Links: 関連するリンク
YouTube Code: YouTubeのコード名(https://www.youtube.com/watch?v=コード名)を入れる。 - 入れ終わってSaveボタンを押すと、レコードが1件はいったはずです。

※データについては、Cardsタブでも見ることができます。
Step 6. Google Mapのポイントマーカー変更
- Map of Locationのタブを開いてください。
- 左サイドメニューの「Change feature styles」をクリック
- PointsのMaker iconをデカイのに変更しちゃいましょう(デフォルトのは見づらい)

この段階では、Google Mapのデータは下記のようになります。






0 件のコメント:
コメントを投稿