- 当日=○時:○分
- 過去=○月○日
- 日付部分にマウスポイントをあわせる(マウスオーバー)と、○年○月○日 ○時:○分がポップアップした。
新しい Gmail
- 当日=○時:○分
- 過去=○月○日
このように日付部分をマウスオーバーしても、スヌーズ機能など他の機能が動いてしまい、日時詳細が表示されなくなりました。代わりにメール本文に日時が表示されるようになりました。
そうじゃなくて、一覧表示で日時まで表示したい!って思うこともあるかもしれません。
もしそうしたい場合には、Gmailのスタイルを CSS上書きによって変更することで実現可能です。
2023年11月14日更新
以下の方法は、下記のCSSレシピのデータがなくなっているので、使えなくなっているかなと思います。
https://userstyles.org/styles/26451/gmail-date-time-in-mail-list
現状では、 Gmail Show Time(https://chromewebstore.google.com/detail/jgjaapljoafhkohbnfigoekjgdfddnnn) という拡張機能がつかえそうかなと思います。
Gmail Date+Time in Mail List レシピをつかう
Firefox の Stylishアドオン用のものが
ただ Stylish は
現在利用できない模様。筆者は、Stylebot を使っているので、これを使ったやり方を紹介しておきます。
Step 1. Chrome に Stylebot 拡張機能をインストール
まず
より Chrome に Stylebot 拡張機能を追加してください。
Step 2. Stylebot のオプション設定を開く
上部アドオンメニューにある「CSS」から「オプション」を開くか
chrome://extensions/ の拡張機能リストにある
の「詳細」ボタンから「拡張機能のオプション」の右側にある□↑マークをクリックする
のいずれかで、オプション設定を開いてください。
Step 3. CSSを適用する条件と内容を追加する
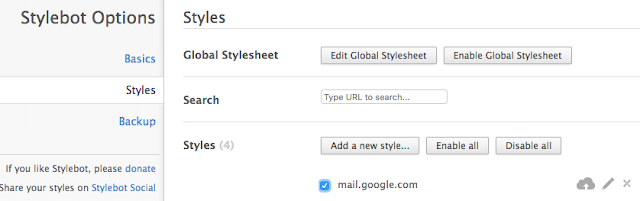
左サイドメニューより「Style」リンクをクリックして、Styes の項目から「Add a new style...」ボタンをクリックしてください。
すると上図の画面が出てきます。
この画面は置いておいた上で、
にある、
をクリックして、表示されるテキスト内容(@-moz-ducument domain から始まる)を全選択し、これをコピー&ペーストで、
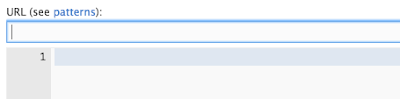
先程の画面の 1 という行のところにペーストしてください。
そして URL の入力ボックスについては「mail.google.com」を入れてください。


そのため、
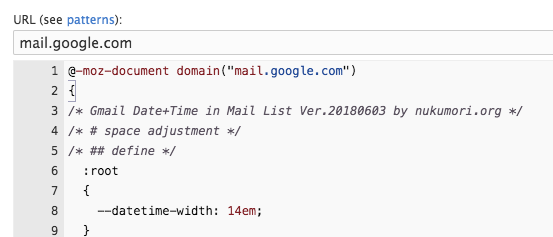
先頭の 1行目と2行目
@-moz-document domain("mail.google.com")
{
と
末尾 122行目
}
を削除してください。
すると下図のようになると思います。
これで末尾にある「Add」ボタンで追加してください。
追加できたら、下図のように、Styles に項目がふえてチェックが mail.google.com にチェックが入った状態になります。これで URLに mail.google.com があれば、ここに記載されたCSSに上書きされます。無効にしたければ、チェックを外すか Stylebot自体を無効にすればよいです。
CSS上書き前
CSS上書き後
となって、若干位置がずれてるなぁとは思いますが、一覧表示で日時まで出るようになります。このStylebotによるチェックのON/OFFについては、それを変更したらブラウザのリロードをしたら反映されます。
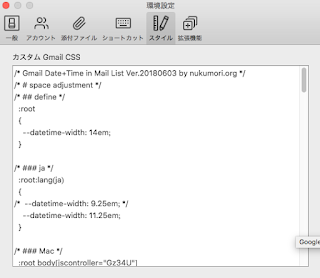
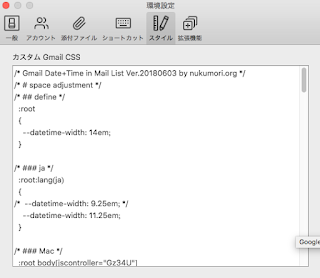
macOS で動作する MailPlain (ウェブベースで複数の GmailやGoogleカレンダー等を確認できる)であれば、カスタム Gmail CSSという設定によって、上記日時変更が可能です。カスタム Gmail CSS に上記で説明した CSS をコピー&ペーストするだけです。

ですのでそういったCSS上書き機能のあるアプリやソフトであれば、Gmailの設定を変更することは可能です。といってもGmailも仕様変更されるため、ずっと使えるかというとそうではなく、何かGmailの表示がおかしくなったなと思ったら、一旦カスタムしたCSSを無効(削除)して、チェックしてみることも大事だと思います。
Appendix. MailPlain のカスタム Gmail CSSをつかう
macOS で動作する MailPlain (ウェブベースで複数の GmailやGoogleカレンダー等を確認できる)であれば、カスタム Gmail CSSという設定によって、上記日時変更が可能です。カスタム Gmail CSS に上記で説明した CSS をコピー&ペーストするだけです。

ですのでそういったCSS上書き機能のあるアプリやソフトであれば、Gmailの設定を変更することは可能です。といってもGmailも仕様変更されるため、ずっと使えるかというとそうではなく、何かGmailの表示がおかしくなったなと思ったら、一旦カスタムしたCSSを無効(削除)して、チェックしてみることも大事だと思います。
2018年8月29日 @kimipooh
2018年8月30日 追記(Appendix)
2018年8月30日 追記(Appendix)