以前やり方について書き出していたのは、アドオン「Google Analytics™ connector by SyncWith」を活用したものでした。
この方法についてはアドオンが無料でできる範囲が限られてしまうため、今回はアドオンなしでの方法を紹介します。
今回は Google Analytics 4 限定の方法なります。
STEP 1. Googleスプレットシートの準備
Googleスプレットシートを作成し、「Configuration」シートを作成。
そのシートに下記の情報を入力します。
1行目:タイトル等、なんでもよい
2行目:
A2:Report Name(名称は何でも良い)
B2, C2, D4 と2列目から各列に生成するシート名を入力
3行目:
A3:Property ID(名称は何でも良い)
B3, C3, D3 と2列目から各列に Google Analytics 4 のプロパティIDを入れる
4行目:
A4:Start Date
B4, C4, D4 と2列目から各列に取得したい範囲(開始日)を入力(日付形式 2022/04/01 や 2022-04-01等)
5行目:
A5:End Date
B5, C5, D5 と2列目から各列に取得したい範囲(終了日)を入力(日付形式 2023/03/31 や 2023-03-31等)
STEP 2. Google Apps Script の挿入と初期設定
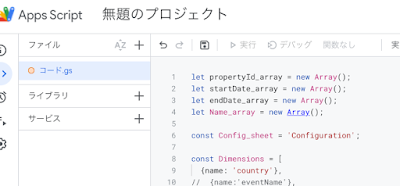
Googleスプレットシートの拡張機能 > Apps Script を選択して Google Apps Script エディタを起動します。
Google Apps Scriptエディタが開いたら、すでに入力されているサンプルコードを削除して、下記のURLにあるコードをコピーして、ペーストしてください。
- get_GA4_with-GAS.gs (GitHubに置いています)
すると下図のようにコードが入っているはずです。

一旦これでコードを保存してください。
名前は好きなもので構いません。ここでは get_GA4という名前にしたとして話を進めます。
コードはそのままでも動作しますが、いくつか設定を変更することで取得データの変更が可能です。
STEP 1で作成した「Configuration」シートの名前を変更した
下記の赤文字部分も変更してください。
const Configu_sheet = 'Configuration';
Dimension の変更や追加をしたい
下記の Dimensions 配列に追加してください。
標準では国別のアクセスログ集計になります。
標準では国別のアクセスログ集計になります。
const Dimensions = [
{name: 'country'},
// {name:'eventName'},
];
Metirics を追加したい
下記の Metrics 配列に追加してください。
標準は、アクティブユーザー(訪問者数)と表示回数(アクセスログ)になります。
const Metrics = [
{name: 'activeUsers'},
{name: 'screenPageViews'},
// {name:'eventCount'},
];Dimensions に対してフィルタを使いたい
下記の Dimensions_filters を有効にして条件をいれてください。
現在は /* と */ でくくることで無効化しています。これを外すと、 Dimensions で eventName を取得したときに page_view に 限定にできます。
/*const Dimension_filters = {filter: {fieldName: 'eventName',stringFilter: {value: 'page_view'}}}*/
STEP 3. Google Apps Script のサービス追加と実行
左サイドメニューの「サービス」の「+」をクリックしてください。
そして、Google Analytics Data API を選択して追加してください。
次に下図の「実行ログ」の左側にある関数が「runReport」になっているのを確認して、「実行」をクリックしてください。
すると最初に実行するときに、権限に関する承認・許可画面がでてきます。
下記の表示がでてくれば「権限の確認」に進んでください。
無料版 Googleアカウントの場合、「このアプリが確認されていません」という警告がでてくるかもしれません。その場合には「詳細」より、「安全でないページ」への移動をしてください。スクリプトの安全性が不明だということで出ます。
あとは実行するアカウントを選択し、
アカウントに対してこのスクリプトの実行許可を与えてください。
そうすることでスクリプトの実行が可能です。
うまく実行されれば Configuration シートの Report Nameで設定したシート名ができているはずです。そこにGoogle Analytics 4 のデータが入っているはずです。
STEP 4. Googleスプレットシートにまとめページ「TOTAL Summary」シートを作成
個別の Google Analytics 4 のデータはこれで取得できたので、次は一覧ページを作成します。
シートの2行目まではメモとなります。ただしメールで送付されることになるので、ログの取得期間などの情報をいれておくと便利かと思います。
上記で重要なのは、次の4つです。
Sheet Name: Google Apps Scriptで生成したシート名
Access Log: 関数「=SUM(INDIRECT(B5 & "!C:C"))」を入れる
*Sheet Name!C:C(screenPageViewsの欄)の合計値となります。
Visitors: 関数「=SUM(INDIRECT(B5 & "!B:B"))」を入れる
*Sheet Name!B:B(activeUsersの欄)の合計値となります。
Countries: 関数「=COUNTIF(INDIRECT(B5 & "!A:A"), ">=A")」をいれる
*Sheet Name!A:A(Countryの欄)が空欄でない場合
*COUNTA や COUNTIFの "<>" 条件の場合、空欄にみえてデータが入っているのかうまくいきません。そのため、C言語でよくやる文字の数値での比較「C言語における文字(文字変数char)・文字列の表現(ASCIIコード表つき)」が使えるんじゃないかーと思ってやってみたら上手く言った程度です。ここは改良の余地ありですね。
*COUNTA や COUNTIFの "<>" 条件の場合、空欄にみえてデータが入っているのかうまくいきません。そのため、C言語でよくやる文字の数値での比較「C言語における文字(文字変数char)・文字列の表現(ASCIIコード表つき)」が使えるんじゃないかーと思ってやってみたら上手く言った程度です。ここは改良の余地ありですね。
TOP 10 of Countries: 関数「=INDIRECT(B5 & "!A2:A11")」を入れる
このあたりは、A2:A21すると TOP 20なども可能です。
このあたりは、A2:A21すると TOP 20なども可能です。
STEP 5. トリガー(スケジュール)の設定
手動での実行がうまくいったなら、次は定期的に実行するトリガーの設定をしてみましょう。トリガーを使って定期実行するということは、まず Google Analytics 4 で取得する開始日と終了日が自動的に変更にならないと意味がありません。毎回同じ期間を取得してもいみがないということです。
そこでいくつかの例を紹介しておきます。
1日前のみ取得
Start Date: =TODAY()-1
End Date: =TODAY()-1
前月のみ取得
Start Date: =DATE(YEAR(TODAY()),MONTH(TODAY())-1,1)
End Date: =EOMONTH(TODAY(),-1)
*EOMONTH の代わりは、=DATE(YEAR(TODAY()), MONTH(TODAY()) + 0, 0) でも構いません。
今年度のみ取得
Start Date: 年度開始日
End Date: =EOMONTH(TODAY(),-1)
Google App Script エディタの左サイドメニューにある「時計」マークを選択します。
下図のように「トリガーを追加」ボタンがあるのでクリックします。

下図のように、実行する関数を runReport にして、毎月実行するようにスケジュールを設定してから保存します。保存後、Google Apps Scriptを初めて実行したときのように、アカウント指定と権限付与の許可を求めてくるので許可を与えてください。
設定できれば下図のようにトリガーが設定されています。
指定した日時に実行された場合、下図に成功したのか失敗したのか記録されます。
STEP 6. 一括取得した Googleスプレットシートの特定シートデータをメール本文(HTML)と PDF にして添付したメール送信
基本的には下記の後半「(後半)一括取得した Googleスプレットシートの特定シートデータをメール本文(HTML)と PDF にして添付したメール送信」を参照してください。
注意点は、
var dataRange = sheet.getRange("A1:Z19");
の部分です。こちらは、実際に 「TOTAL Summary」シートで処理したい(メール本文やPDF添付)範囲を指定してください。こちらは作り込みが面倒なので手動設定にしています。















0 件のコメント:
コメントを投稿